Productizing your design system
This article is the first of a three-part series that takes a deep dive into Workday’s experience developing, productizing, and eventually, releasing their design system out into the open. Check out Part I, Design Systems are everybody's business, and Part III, The case for an open design system.
Embrace your complexity
Design systems are the industry secret to scaling enterprise user experiences. Depending on your scale and complexity, we believe that a design system can range from a simple sticker sheet to a fully matured product. At Workday, we’ve made the differentiating decision to treat our design system as a product.
Since the inception of our design system three years ago, Workday has grown tremendously. We now have over 12,000 workmates and hundreds of unique product applications, all working to support customers who have anywhere from thousands to hundreds of thousands of their own employees. To call our ecosystem complex would be an understatement.
The Workday Canvas Design System was built to fully embrace our scale and complexity. It has evolved to operate like a standalone product, allowing it to do what design systems do best - empower users to efficiently create consistent, high-quality user experiences.
In this article, we open up about how our design system became a “product for products” and what that means to us as designers. We realize there’s no such thing as “one size fits all” in the world of enterprise design systems, but we hope our perspective and learnings can shed light on the struggles and successes of productizing your design system.
Treat your design system like a design problem
Although it seems obvious now, one of the trickiest parts about designing systems in the enterprise space is distinguishing and prioritizing all the users and stakeholders impacted by your system. Unlike teams focusing on a specific product or user, the users of our design system are widespread. We identified a range of user groups, such as an employee using Workday, a professional working in Workday, an internal developer building Workday, or an external developer creating a unique application outside of Workday.
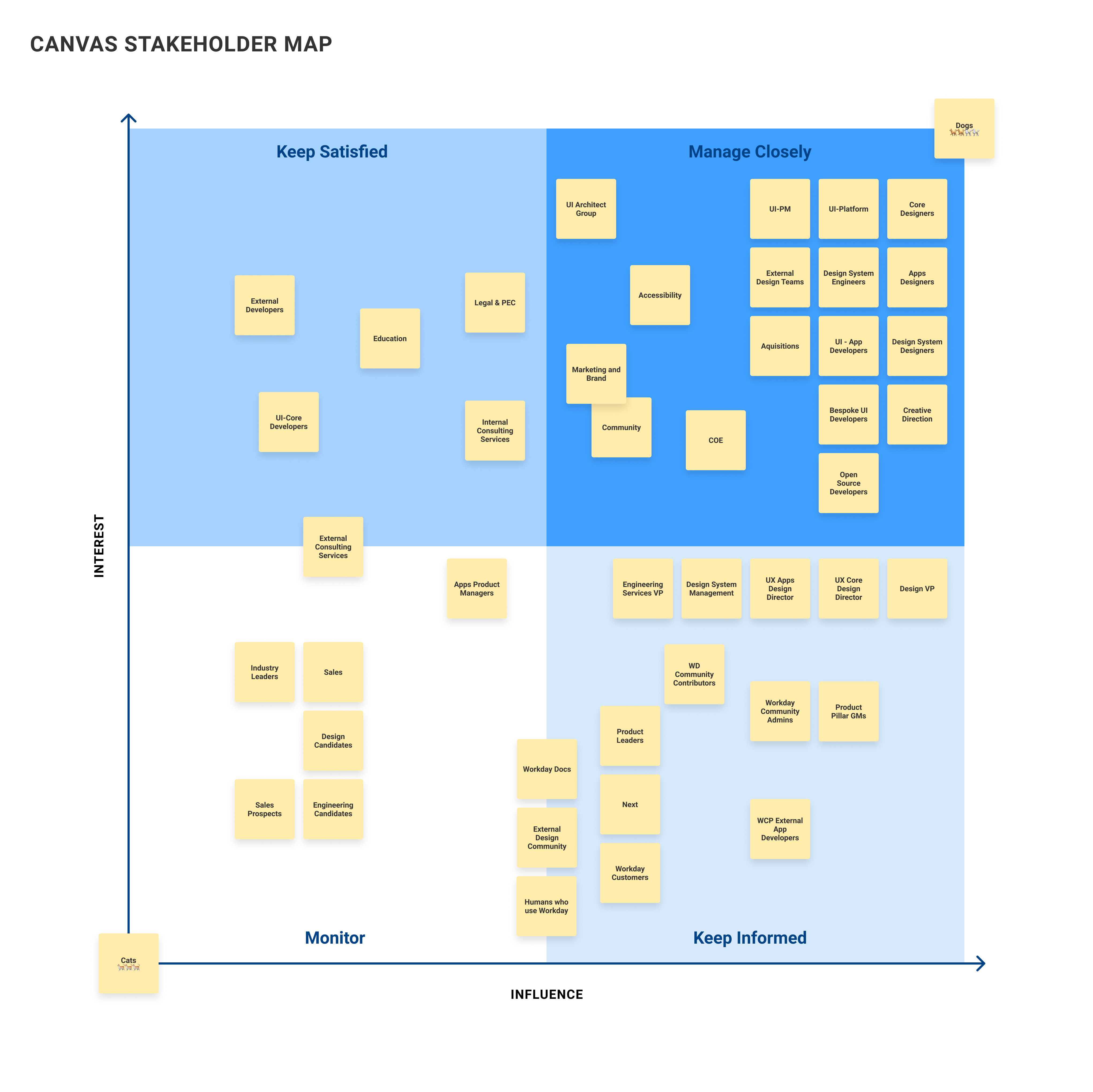
One way our team identified and prioritized our most valuable user groups was through a stakeholder mapping activity. As a team, we listed every role, team, and organization that is either impacted by Workday Canvas or has the ability to influence the system. Through this exercise, we discovered that designers and developers are our most valuable user groups. We then began to conduct qualitative and quantitative research with these groups to understand more about the parts of our system that were working for them and the parts that weren’t.

This research created a repository of insights around design system-specific themes like communication, documentation, and education. These insights now directly inform our priorities. They ground us when we lose focus or question our purpose, or when we receive ad-hoc requests outside the defined scope of our team.
Takeaways:
- Approach your design system like a human-centered design problem.
- Try a stakeholder mapping exercise to determine who your primary users are and to gain perspective of who is impacted by changes to your system.
Prioritize dedicated resources
Another way we reframed our system into a product was by hiring dedicated product management and engineering resources to work with our team of designers. As a newly resourced team, our first initiative was to open source developer kits for our design system. (We'll go into more detail in part three of this series.)
Our product manager created artifacts like roadmaps and backlogs and set up rituals like sprint planning, daily stand-ups, and retros. Our designers created a process for building global, accessible, reusable components, and then worked closely with our dedicated team of developers to define and build our system in code, strengthening Workday Canvas as the ever-evolving source of truth.
This was our first attempt at operating as a fully cross-functional product team and it proved to be a major success. Sprint planning helped us stay focused and prioritize our efforts, daily stand-ups kept us accountable and aware, and our retros gave us time to reflect, improve, and celebrate our wins.
In the world of enterprise systems where things can easily feel complex, having the right process, structure, and resources in place demonstrated just how successful our team could be.
Takeaways:
- If your design system is going to operate like a product, it needs dedicated engineering, design, and product management resources.
- Establish rituals and processes that give your team tangible goals and focus.
Mature your consulting practice
If you work on design systems, you’re probably used to people Slacking you messages like, “Hey, there! I want to use this new button component I created for my very specific use case.”
Sounds a lot like a feature request, right? Before approaching our design system like a product, those types of requests would make our team gasp in unison, appalled by such an audacious ask! But realistically speaking, it felt impossible to evolve as quickly as we needed to with the number of dedicated resources we had. Trying to completely control our design system was a bad practice we held onto for a long time.
Our ego and the idea of forcing conformity was making the evolution of our system feel difficult. We realized we needed to let our primary users, our product designers, and the needs of their users drive the evolution of our design system—not us. This powerful realization shifted our mindset from controlling the evolution of our system to us facilitating and guiding it through designer and developer contribution.
During the open source project, we began to encourage the design and development of our open source kit through a federated approach. Getting outside contribution from development and design teams who wanted to help build or reuse our components spread the workload and increased wider adoption across the company.
To handle the “feature” requests that come in, we created an intake process that starts with listening to our users. We’ve learned to ask questions like, “What is your use case?”, “Why aren’t the existing components meeting your needs?”, and “What are the variables and properties you need to make this component work for you?” Conversations like these share the responsibility and ownership of the system, empowering the user to have a direct impact on making our system better.
While having these conversations, we simultaneously ask ourselves, “How could this be leveraged by other apps and product teams?” Thinking holistically and making connections across all of our products and platforms is just as important as listening to our users.

Takeaways:
- Listen and always ask why.
- Make designers and developers on product teams your primary contributors.
- Know when to leverage systems thinking.
Define your change management process
Like creating a product, creating our design system has involved many stakeholders along the way. Back in January 2019, we started working on taking our design system open source. Working toward this milestone opened our eyes to the implications of change within our complex enterprise ecosystem. As more users began to employ our system to build products, we realized that more dependencies were creeping in—especially those related to maintaining the integrity of our ever-evolving system.
While crafting and evolving our design system for the open source milestone, we were overlooking how our proposed changes would ripple throughout the company. For example, we decided to change the color of our primary buttons from orange to blue for accessibility reasons. We knew that changes like this had massive implications for designers and developers but had failed to see the larger impact on the teams we hadn’t considered. Our education team, for instance, saw a large impact on the learning materials they created.
For our team to operate as a product supporting other products, it was important to be intentional with change management and to carefully consider new additions to the system. Implementing change management measures meant we needed to create environments to test and verify contributions before pushing to our master library, and then to communicate regularly to all affected stakeholders. Change management helps us manage the quality of our master component library. It reduces the pain points caused by lack of communication and small but deadly production missteps. Like most painful experiences, we learned a lot and grew from it as a team.

Illustration by Nor Sanavongsay.
Takeaways:
- No matter how big or small your design system gets, figure out how to evaluate the dependencies of each change.
- Create a QA process and test environments before pushing to your Master Library.
Never stop growing
At Workday, we recognize the challenges of creating a trustworthy system that can scale and adapt to change. In 2016, we knew that our company was growing fast and that we needed a way to maintain consistency and quality. It took us years of trial and error to find processes that work in practice. As we continue to evolve, we’ll continue to iterate because design systems are constantly changing - and that’s the exciting part. The benefits of productizing our design system gave us tangible results. It helped us identify and prioritize our most valuable user groups, it created rituals and artifacts to guide our focus, and it enlightened us on the ripple effect of our decisions. Where are we going now? As a product, our next steps are to dive deeper into research and validation, develop more education and training, and continue to empower our users to create consistent, high-quality user experiences - all while making their jobs a little bit easier.
The third and final part of this series (coming soon!) will cover how Workday made their case for an open design system and how they released their developer kits to the wild. You can find Part I, Design Systems are everybody's business, here.